신규 블로그를 만들었습니다!
Firebase Console 접속
https://console.firebase.google.com/
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
프로젝트 생성을 누릅니다.

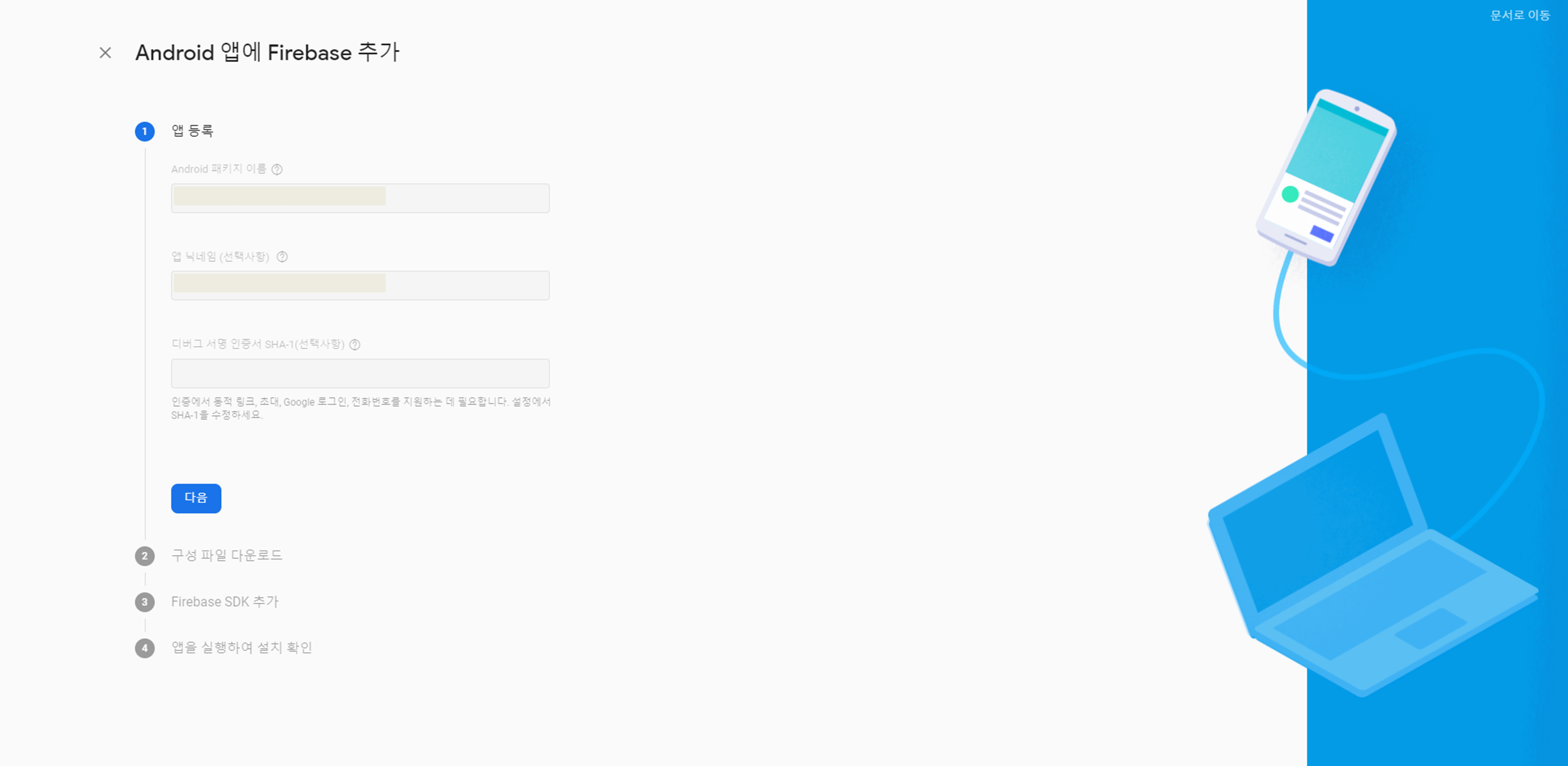
자신의 앱의 번들 id를 작성합니다.


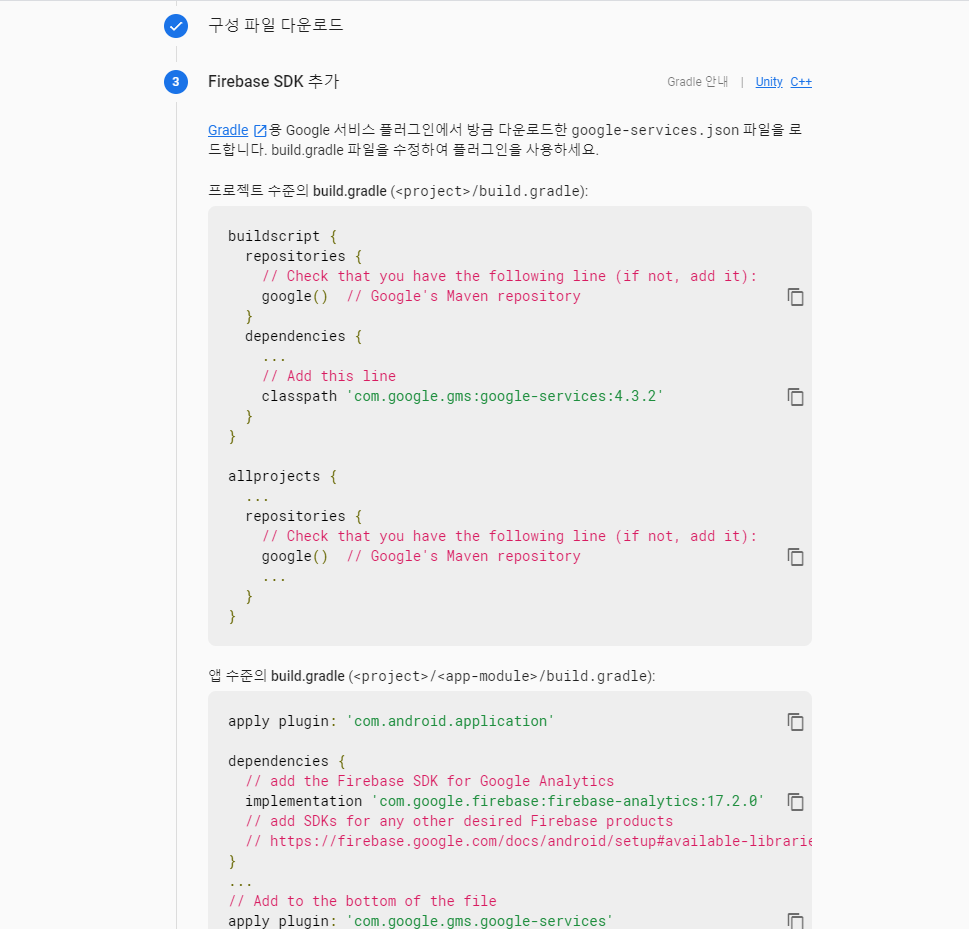
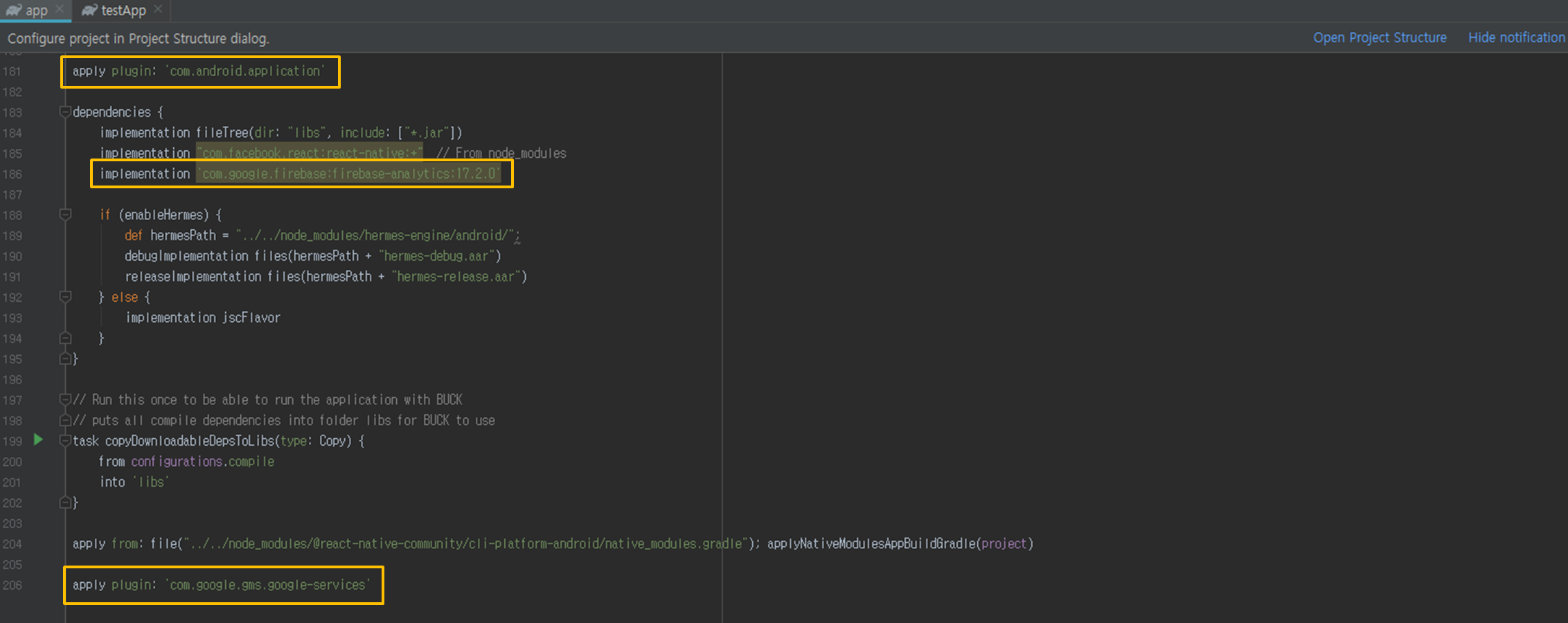
build.gradle 수정
가이드에 맞게 코드를 삽입합니다.



build.gradle 수정 후 idle의 sync now 버튼을 클릭
모바일 광고 SDK 가져오기
app/build.gradle 에 아래 코드를 삽입합니다.
implementation 'com.google.firebase:firebase-ads:18.0.0'
AndroidManifest.xml 수정
AndroidManifest.xml 파일에 아래 코드를 삽입합니다.
<manifest>
<application>
...
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="[ADMOB_APP_ID]"/>
...
</application>
</manifest>ADMOB_APP_ID는 자신의 애드몹 ID를 넣습니다.
MainApplication.java 수정
android/app/src/main/java/com/[app name]/MainApplication.java 파일에 아래코드를 삽입합니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ...
// Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713
MobileAds.initialize(this, "YOUR_ADMOB_APP_ID");
}YOUR_ADMOB_APP_ID 에는 자신의 애드몹 ID를 삽입합니다.
...
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.admob.RNFirebaseAdMobPackage;
import io.invertase.firebase.analytics.RNFirebaseAnalyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new RNFirebaseAdMobPackage()); // <- 추가
packages.add(new RNFirebaseAnalyticsPackage()); // <- 추가
return packages;
}
...
이제 javascript 부분(App.js)에서 배너 광고를 생성하여 화면에 제대로 나오는지 확인합니다.
...
import firebase from 'react-native-firebase';
...
const App = () => {
const unitId =
Platform.OS === 'android'
? 'YOUR_ID'
: 'YOUR_ID';
const Banner = firebase.admob.Banner;
const AdRequest = firebase.admob.AdRequest;
const request = new AdRequest();
return (
<Banner
unitId={unitId}
size={'SMART_BANNER'}
request={request.build()}
onAdLoaded={() => {
console.log('Advert loaded');
}}
/>
);
};
export default App;
Reference
https://firebase.google.com/docs/admob/android/quick-start
Android 스튜디오 시작하기 | Firebase
이 가이드는 Firebase로 개발된 Android 앱에서 AdMob을 사용하여 수익을 창출하려는 게시자를 대상으로 합니다. 앱에 Firebase를 포함할 계획이 없는 경우 이 가이드의 독립형 AdMob 버전 부분을 참조하세요. AdMob 광고를 게재하여 수익을 창출하는 첫 단계는 Google 모바일 광고 SDK를 가져오고 초기화하는 것입니다. 이 가이드에서 그 방법을 안내합니다. 이 단계가 끝나면 광고 형식(예: 네이티브 또는 보상형 동영상)을 선택하고
firebase.google.com
https://rnfirebase.io/docs/v5.x.x/storage/android
React Native Firebase - Simple Firebase integration for React Native
rnfirebase.io
'Mobile > ReactNative' 카테고리의 다른 글
| 안드로이드 HAXM 설치 실패, 조치 방법 (AMD CPU) (0) | 2019.12.17 |
|---|---|
| React Native 설치부터 프로젝트 생성하기 (0) | 2019.12.16 |
| node.js 에서 expo init 사용시 에러 발생 (0) | 2019.12.10 |
| MAC, React Native 시작하기(Expo를 이용한) (0) | 2019.08.02 |








최근댓글