신규 블로그를 만들었습니다!
환경
node.js: 12.9.1 버전
> node
Welcome to Node.js v12.9.1.
Type ".help" for more information.yarn: 1.19.2 버전
> yarn
yarn install v1.19.2
warning package.json: No license field
warning No license field
[1/4] Resolving packages...
success Already up-to-date.
Done in 0.14s.react-native-cli 설치
> yarn global add react-native-cliglobal 옵션: 전역 범위로 설치하겠다는 의미 (cli의 경우, 전역 범위에서 수행하는 작업이므로 global 옵션을 넣어준다)
참고. npm을 사용하는 경우
> npm -g install react-native-cli프로젝트 생성 및 실행
프로젝트 생성
프로젝트를 생성할때는 init 옵션을 넣어서 만든다.
- react-native init [프로젝트명]
C:\dev> react-native init testApp본글에서는 c:\dev 경로에 프로젝트를 생성했기 때문에, c:\dev\testApp 에 프로젝트가 생성된다.

프로젝트를 실행하기 전에 개발을 위해 에뮬레이터를 설치한다.
Android Studio 설치
아래 글 참조 (설치하는 방법은 버전 및 운영체제에 상관없이 비슷하다)
2018/06/11 - [Mobile/Android] - Android :: 2018년 3.1.3 버전 안드로이드 스튜디오 설치하기 (맥북)
Android :: 2018년 3.1.3 버전 안드로이드 스튜디오 설치하기 (맥북)
안드로이드 스튜디오 설치 https://developer.android.com/studio/?hl=ko 위 링크를 통해 안드로이드 설치 프로그램을 다운 받습니다. 네트워크 속도에 따라 다운로드 속도가 차이가 나지만, 생각보다 오래걸립니..
hongku.tistory.com
프로젝트 실행
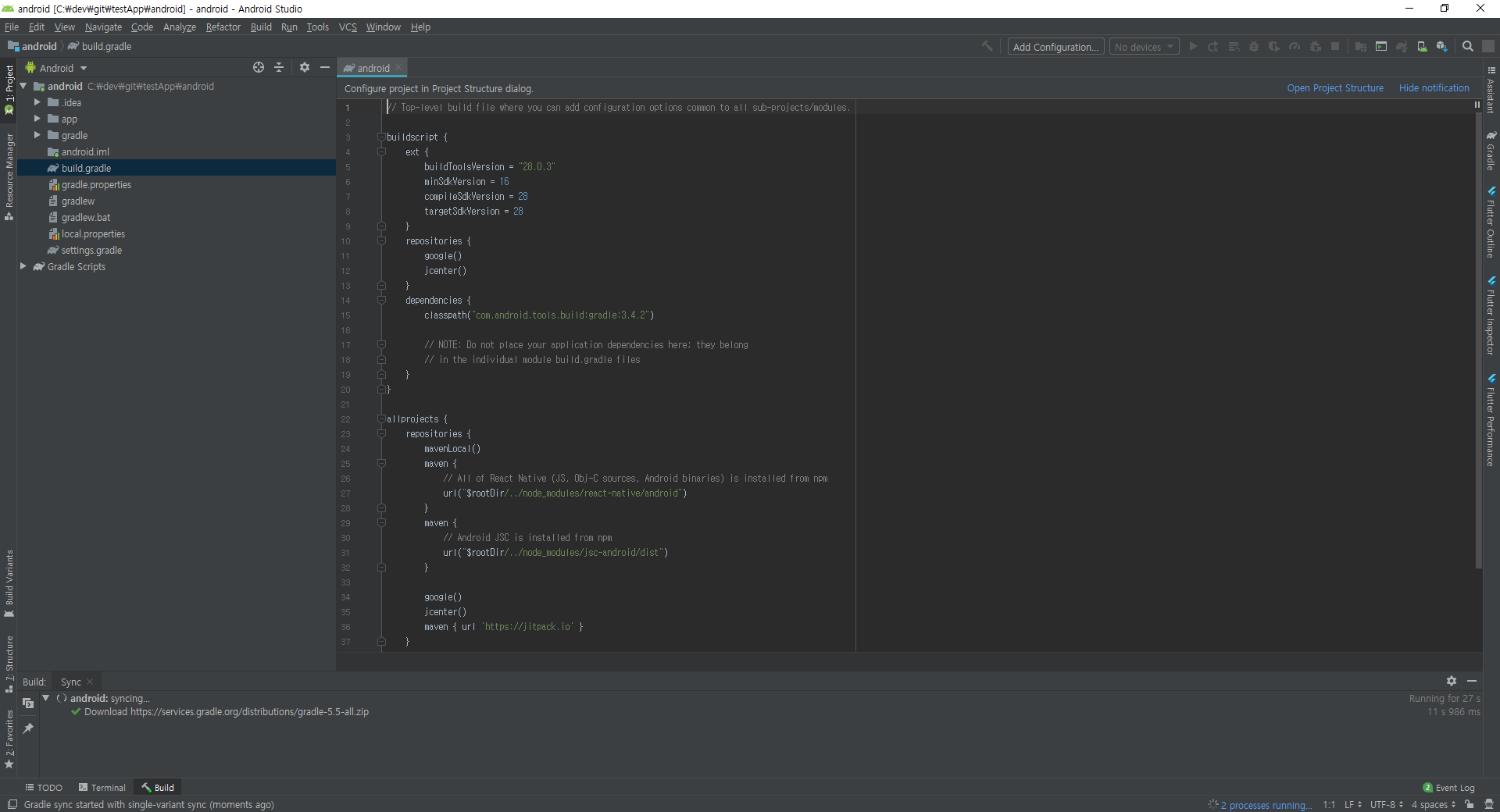
실행하여 방금 react-native init 명령어로 만든 testApp의 android 디렉토리를 import 한다.
testApp\android폴더를 드래그&드랍


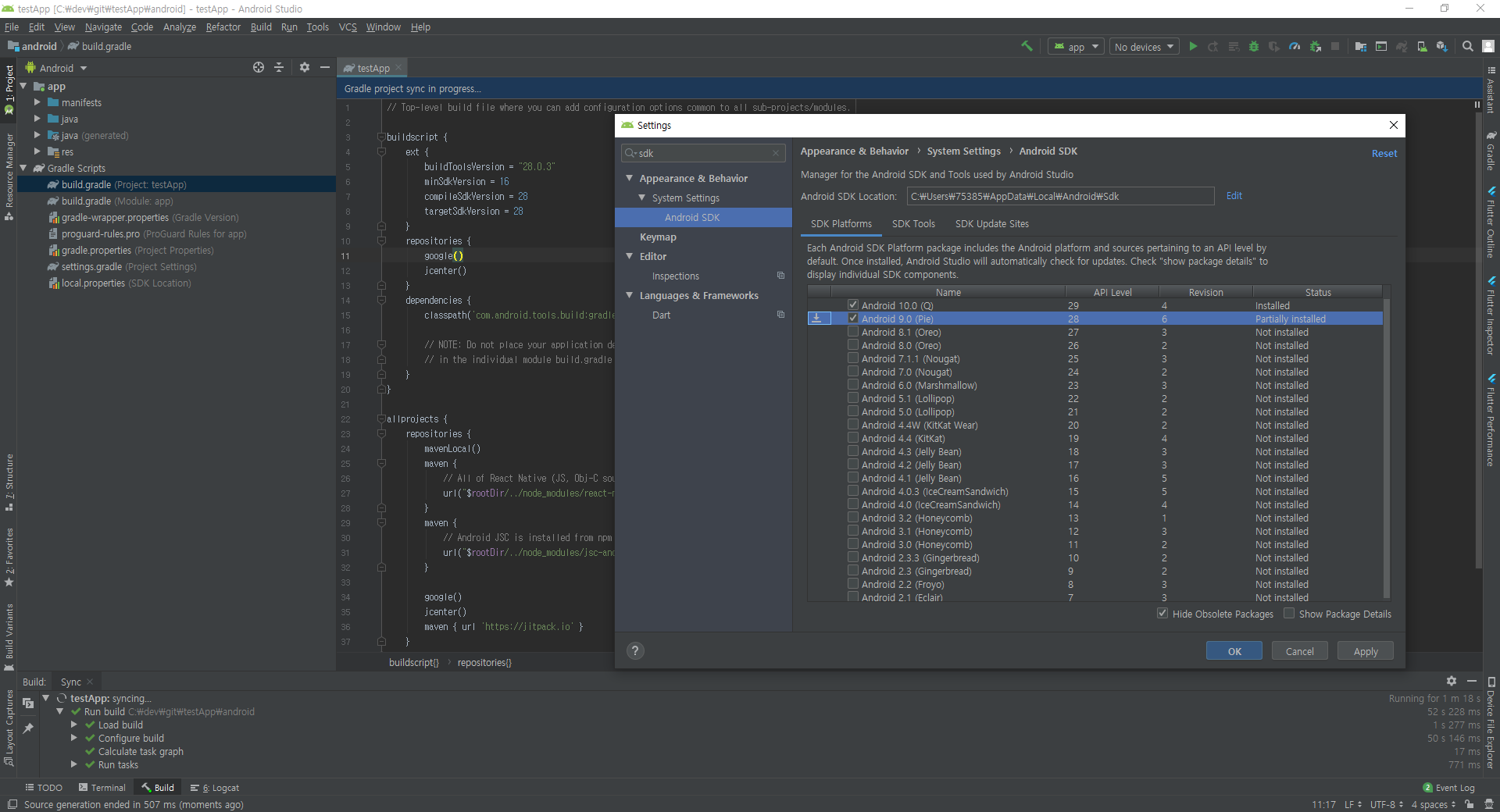
SDK를 설치합니다. (File > Setting > sdk 검색)
본 글에서는 build.gradle 파일을 보면 sdk 버전이 28입니다.
android SDK도 28로 다운받도록 하겠습니다

마지막으로 어디서든 사용할 수 있게 생성된 sdk 폴더를 환경변수에 적용합니다.

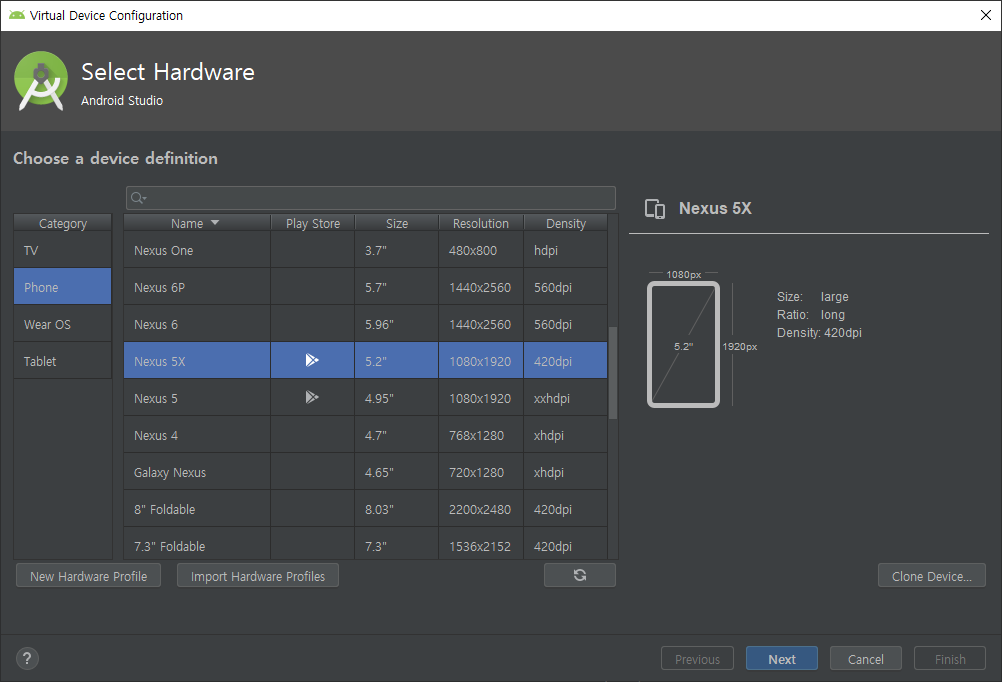
에뮬레이터를 설치합니다. (Tool > AVD Manager)


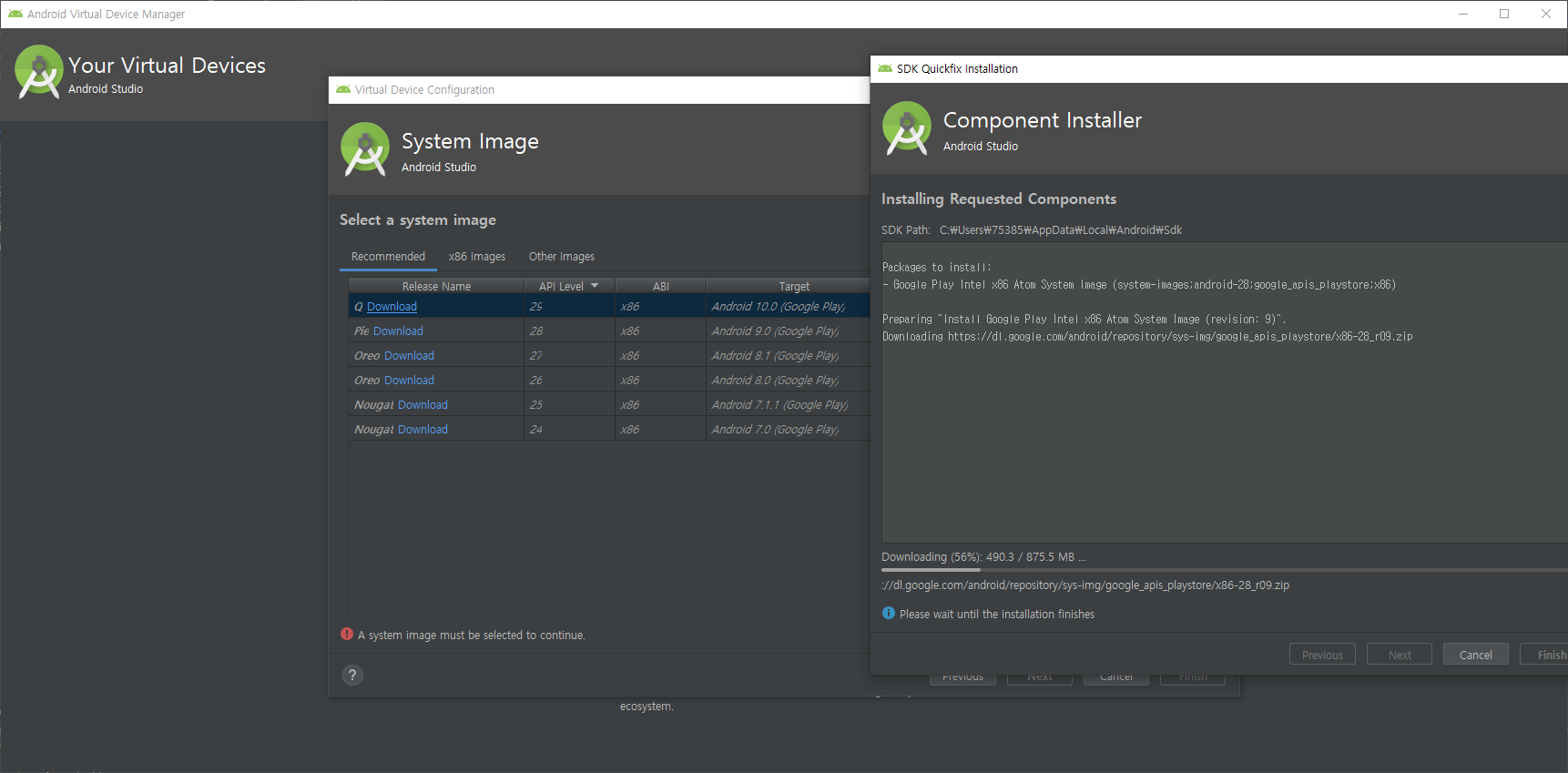
API level 28버전으로 다운 받겠습니다. (시간이 조금 걸립니다)
혹시나 HAXM 설치를 하라거나 설치를 했는데 오류가 나는경우 아래 글 참고하세요.
2019/12/17 - [Mobile/ReactNative] - 안드로이드 HAXM 설치 실패, 조치 방법 (AMD CPU)
안드로이드 HAXM 설치 실패, 조치 방법 (AMD CPU)
오류 내용 항상 실제 디바이스로 안드로이드 개발을 하다가 가상 디바이스로 개발하려 했더니 아래와 같은 문제가 발생했다. haXM installation failed. To install HAXM follow the instructions found at: https..
hongku.tistory.com
아래 명령어로 실행합니다.
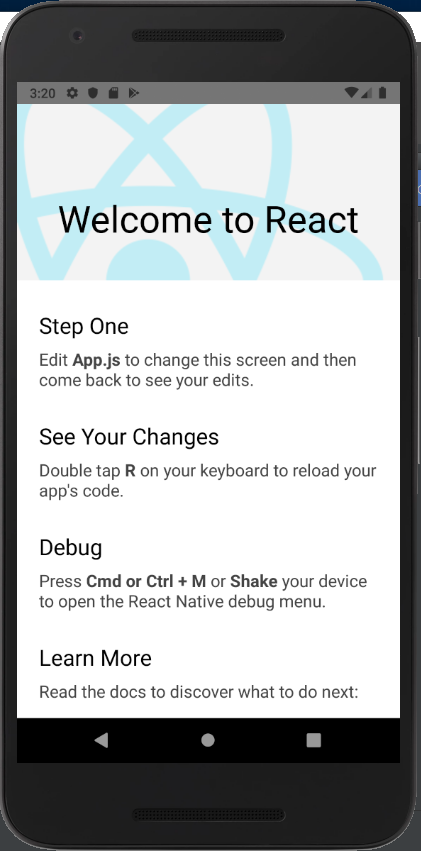
> react-native run-android
개발만 열심히 하면 되겠네요.
'Mobile > ReactNative' 카테고리의 다른 글
| React Native 파이어베이스(Firebase) 연동하기 (0) | 2019.12.21 |
|---|---|
| 안드로이드 HAXM 설치 실패, 조치 방법 (AMD CPU) (0) | 2019.12.17 |
| node.js 에서 expo init 사용시 에러 발생 (0) | 2019.12.10 |
| MAC, React Native 시작하기(Expo를 이용한) (0) | 2019.08.02 |








최근댓글