신규 블로그를 만들었습니다!
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

Node.js 사이트에서 Node.js를 설치합니다.

사이트에서 받은 바이너리 파일을 실행하여 설치를 진행합니다.
Node.js 설치 확인
터미널을 열어서 확인합니다.
$ node
> console.log("Hello");
Hello위와같이 node 를 입력했을 때, javascript 쉘이 열리면 정상적으로 설치된 것입니다.
쉘을 나갈때는 .exit 를 입력합니다.
> .exitnpm을 이용한 Expo 설치
node.js 를 설치하면, npm 도 같이 설치가 됩니다. npm을 이용하여 expo-cli 를 설치합니다.
expo-cli는 쉽게 react native를 개발할 수 있도록 도움을 줍니다.
npm install -g expo-cli이제 expo 를 이용하여 react native 프로젝트를 생성합니다.
$ expo init AwesomeProject프로젝트를 생성하는데 시간이 조금 걸립니다. (약 1분)
이제 프로젝트를 실행합니다.
$ cd AwesomeProject
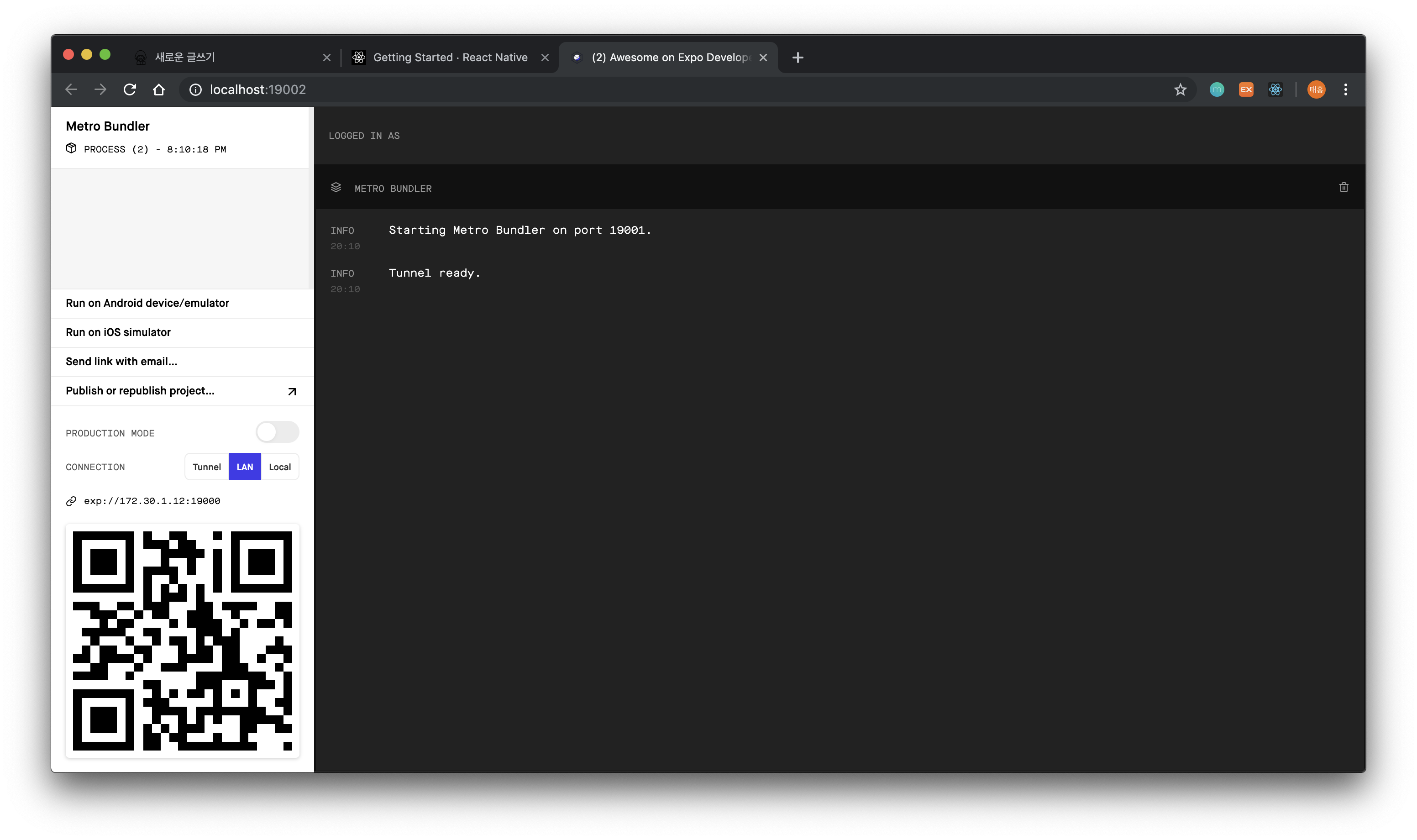
$ npm start웹 브라우저로 아래와 같이 화면이 나오면, 정상적으로 실행된것입니다.

QR 코드가 보이는데, 이 바코드 자신의 모바일 기기에서 스캔하여 확인해야 합니다.
그러기 위해서 준비물이 필요합니다.
Expo 앱 설치하기
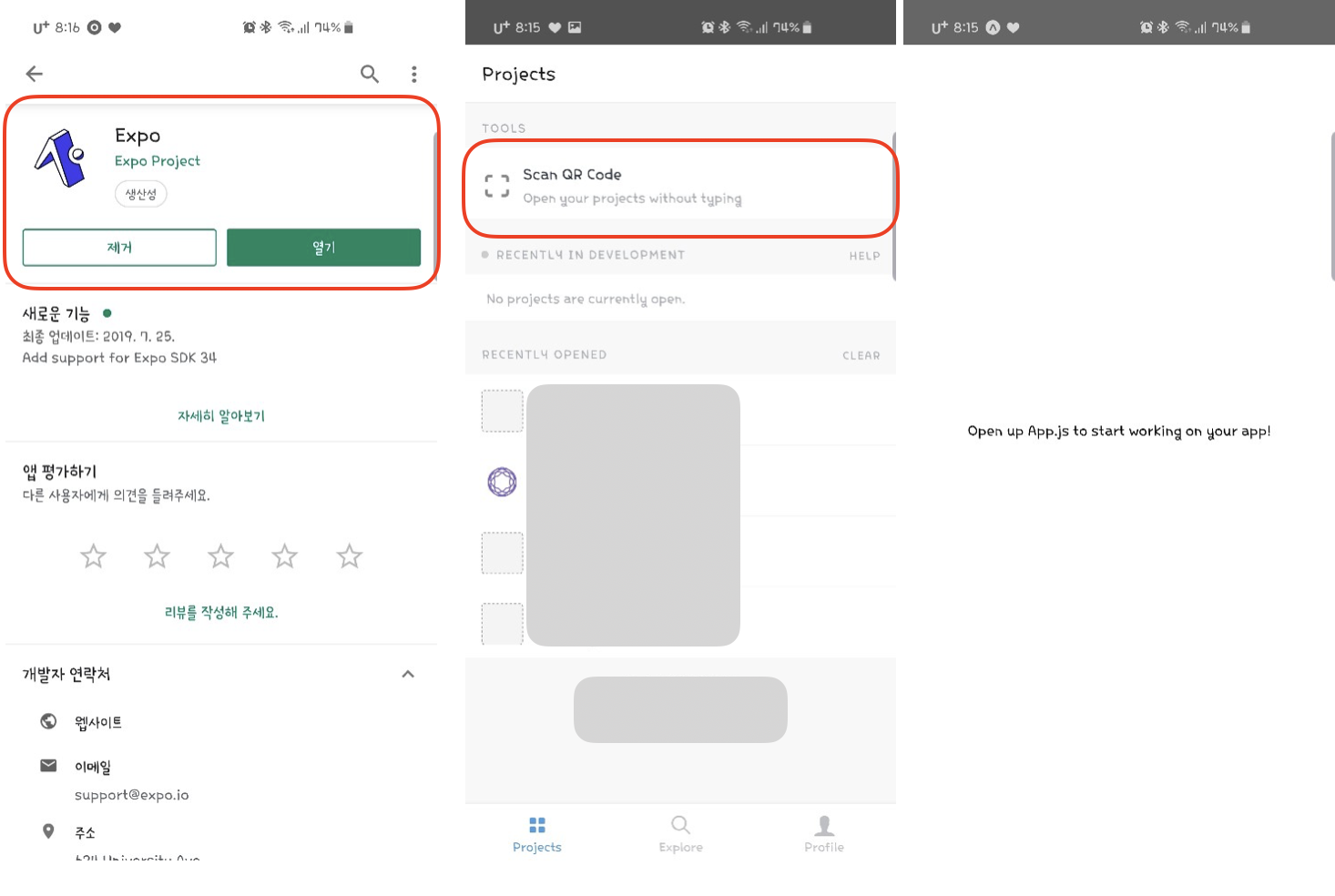
구글 스토어에서 Expo 앱을 설치를 해야합니다.

위 처럼 구글 스토어에서 앱을 설치하여 실행하면, QR코드 스캔하는 버튼이 있습니다.
버튼을 누르고 스캔을 하면, 맨 오른쪽과 같이 ReactNative로 만든 네이티브 어플리케이션이 실행됩니다.
프로젝트를 생성하면 기본적으로 사진과 같은 글이 출력됩니다.
맛보기
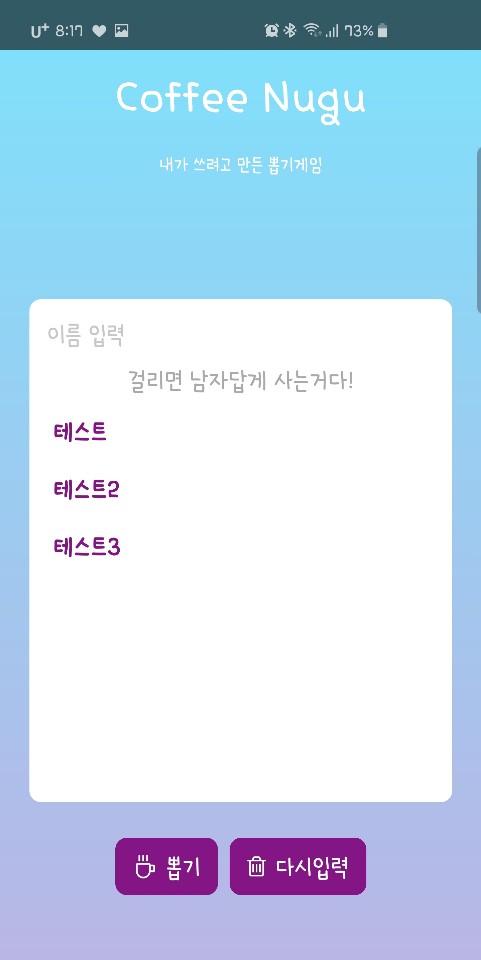
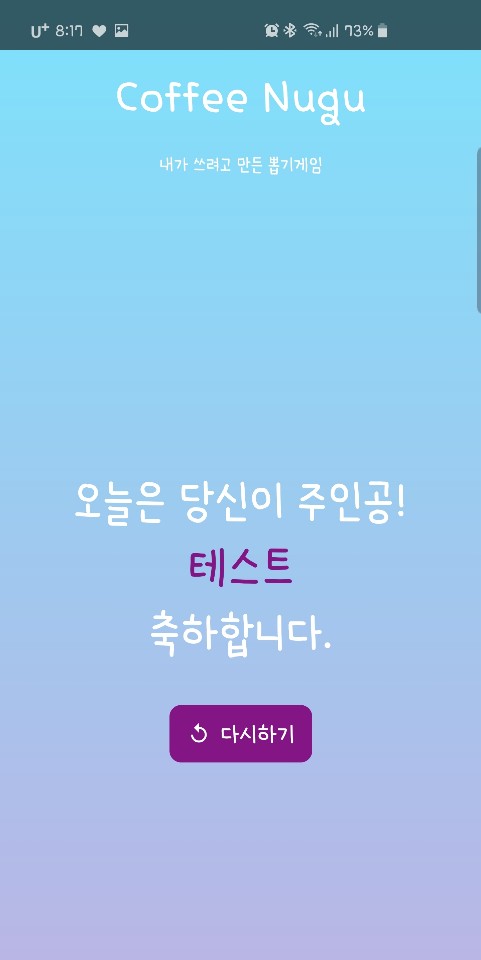
아래 사진은 제가 React Native 로 만든 간단한 뽑기 게임입니다. 커피 내기 할때 쓰려고 만들어봤어요.

이름을 원하는 수 만큼 입력합니다.

뽑기 버튼을 누르면 결과가 나옵니다.
'Mobile > ReactNative' 카테고리의 다른 글
| React Native 파이어베이스(Firebase) 연동하기 (0) | 2019.12.21 |
|---|---|
| 안드로이드 HAXM 설치 실패, 조치 방법 (AMD CPU) (0) | 2019.12.17 |
| React Native 설치부터 프로젝트 생성하기 (0) | 2019.12.16 |
| node.js 에서 expo init 사용시 에러 발생 (0) | 2019.12.10 |








최근댓글