신규 블로그를 만들었습니다!
최근에 달린 댓글과 각종 태그들을 확인할 수 있는 태그 클라우드를 만들어봅시다.
기본 틀 구성
<s_sidebar>
<!-- 최근에 달린 댓글 -->
<s_sidebar_element>
<section class="recent_comment">
<h3>Recent Comment</h3>
<ul id="recentComments">
<s_rctrp_rep>
<li>
<a href="">.</a>
<span class="info_wrap">
<span class="name"></span>
<span class="date"></span>
</span>
</li>
</s_rctrp_rep>
</ul>
</section>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<!-- 태그 클라우드 -->
<s_sidebar_element>
<section class="tag_box">
<h3>Tag Cloud</h3>
<ul>
<s_random_tags>
<li><a href="" class=""> </a></li>
</s_random_tags>
</ul>
</section>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<!-- 방문자수 -->
<s_sidebar_element>
<section class="counter">
<h3>Counter</h3>
<div>
<p class="total">Total : </p>
<p class="today">Today : </p>
<p class="yesterday">Yesterday : </p>
</div>
</section>
</s_sidebar_element>
</s_sidebar>
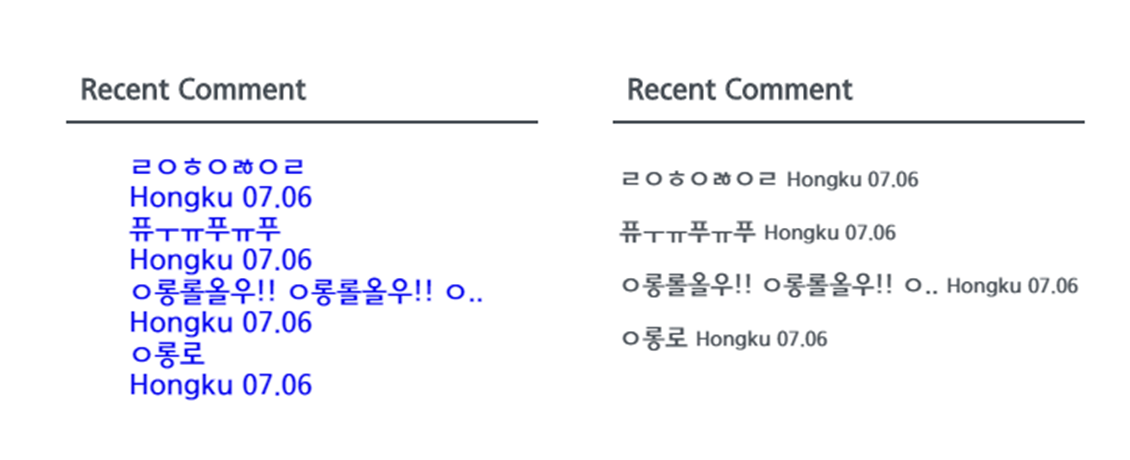
최근 댓글
특별한 건 없습니다. 그냥 색상 바꿔주고, 마우스 올렸을 때 hover 효과만 넣었습니다.
CSS
/* white theme - aside - right side menu - recent commnet */
.th_white_theme aside.right_side section.recent_comment ul li a {
color: #495057;
}
.th_white_theme aside.right_side section.recent_comment ul li a:hover {
background-color: #ffc9c9;
}
/* main - aside - right side menu - recent commnet */
aside.right_side section.recent_comment ul {
/* 필요없는 공백제거 */
padding: 0;
margin: 0;
}
aside.right_side section.recent_comment ul li a {
display: block;
padding: .5em .25em;
font-size: 0.9em;
}
aside.right_side section.recent_comment ul li a div {
display: inline-block;
font-size: 0.8em;
}
HTML
<s_sidebar>
<!-- 최근에 달린 댓글 -->
<s_sidebar_element>
<section class="recent_comment">
<h3>Recent Comment</h3>
<ul>
<s_rctrp_rep>
<li>
<a href="">
<div class="info_wrap">
<span class="name"></span>
<span class="date"></span>
</div>
</a>
</li>
</s_rctrp_rep>
</ul>
</section>
</s_sidebar_element>
</s_sidebar>

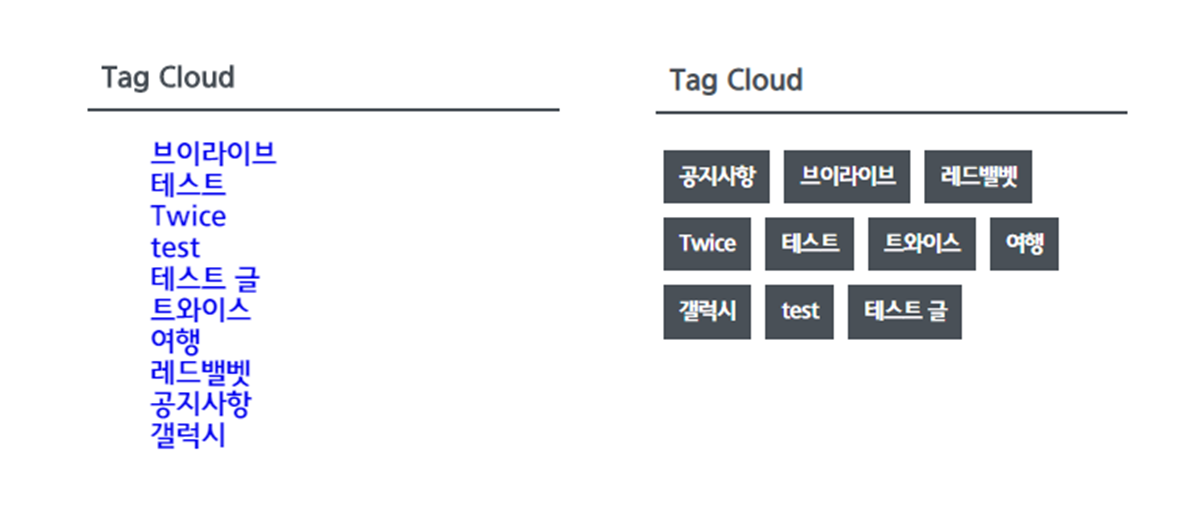
태그 클라우드
태그의 경우는 처음에 모서리가 둥근 버튼 형태로 만들려고 했으나, 각진 모양이 더 이쁠 거 같아서 모서리에 둥근 효과를 뺐습니다.
CSS
/* white theme - aside - right side menu - tag cloud */
.th_white_theme aside.right_side section.tag_box ul li a {
color: #ffffff;
background-color: #495057;
}
.th_white_theme aside.right_side section.tag_box ul li a:hover {
background-color: #ff6b6b;
}
/* main - aside - right side menu - tag cloud */
aside.right_side section.tag_box ul {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
}
aside.right_side section.tag_box ul li {
margin: .25em;
}
aside.right_side section.tag_box ul li a {
display: block;
padding: .75em;
font-size: 0.75em;
}
HTML
<s_sidebar>
<!-- 태그 클라우드 -->
<s_sidebar_element>
<section class="tag_box">
<h3>Tag Cloud</h3>
<ul>
<s_random_tags>
<li><a href="" class=""> </a></li>
</s_random_tags>
</ul>
</section>
</s_sidebar_element>
</s_sidebar>
방문자 수
방문자 수는 틀만 잡아도 심플하니 괜찮아서, font-size 와 padding 값만 수정했습니다.
CSS
/* main - aside - right side menu - counter */
aside.right_side section.counter div p {
padding: 0 .25em;
font-size: 0.9em;
}
HTML
<s_sidebar>
<!-- 방문자수 -->
<s_sidebar_element>
<section class="counter">
<h3>Counter</h3>
<div>
<p class="total">Total: </p>
<p class="today">Today: </p>
<p class="yesterday">Yesterday: </p>
</div>
</section>
</s_sidebar_element>
</s_sidebar>
관련 글
2019/08/24 - [Tistory Skin/작업 Log] - 티스토리, 사이드 메뉴 만들기 (html, css, js)
티스토리, 사이드 메뉴 만들기 (html, css, js)
저번에 이어서 왼쪽 사이드 메뉴를 만들어 봅시다. 왼쪽 사이드 메뉴에는 기본적으로 블로거에 대한 정보를 보여줄 예정입니다. 블로거 이름 블로거 사진 블로거 SNS 등의 contact 할 수 있는 정보 copyright (보..
hongku.tistory.com
2019/08/24 - [Tistory Skin/작업 Log] - 티스토리 사이드 메뉴(카테고리) 만들기 #2
티스토리 사이드 메뉴(카테고리) 만들기 #2
저번 글에 이어서 이번 글에서는 오른쪽 사이드 메뉴를 만들어봅시다. 오른쪽 메뉴에서는 제일 처음에 카테고리가 나오는 것이 사람들이 다른 글을 보더라도 접근성이 높아질 거 같습니다. 우선적으로 카테고리부..
hongku.tistory.com
2019/08/24 - [Tistory Skin/작업 Log] - 티스토리 사이드 메뉴(최신 글, 인기 글) 만들기 #3
티스토리 사이드 메뉴(최신 글, 인기 글) 만들기 #3
본 글에서는 사이드 메뉴의 공지사항, 최신 글, 인기 글 총 3개의 섹션에 대해서 만들어 보겠습니다. (공지사항 섹션은 별거 없기 때문에 본 글에 포함해서 같이 진행하겠습니다) 기본 틀 구성 일단 티스토리에서..
hongku.tistory.com
'Tistory Skin > 작업 Log' 카테고리의 다른 글
| 티스토리 사이드 메뉴(최신 글, 인기 글) 만들기 #3 (0) | 2019.08.24 |
|---|---|
| 티스토리 사이드 메뉴(카테고리) 만들기 #2 (1) | 2019.08.24 |
| 티스토리, 사이드 메뉴 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리, 메인 컨텐츠 영역 및 레이아웃 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리 네비게이션 바(Navigation Bar) 만들기 (html, css, js) (2) | 2019.08.24 |








최근댓글