신규 블로그를 만들었습니다!
저번 글에 이어서 이번 글에서는 오른쪽 사이드 메뉴를 만들어봅시다.
오른쪽 메뉴에서는 제일 처음에 카테고리가 나오는 것이 사람들이 다른 글을 보더라도 접근성이 높아질 거 같습니다.
우선적으로 카테고리부터 만들어 봅시다.
카테고리 만들기

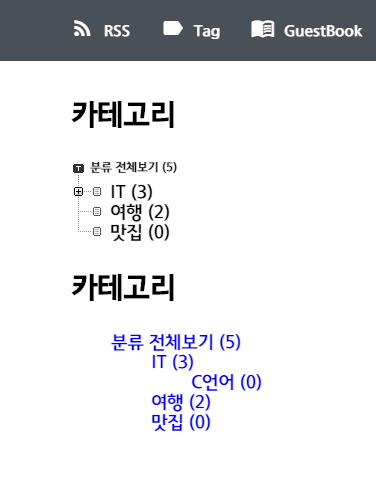
티스토리의 카테고리에는 2종류가 있네요. 첫번째와 같이 대략적으로 이미 디자인이 들어가 있는 경우가 있고, 밑에 부분은 디자인이 입혀지지 않은 경우네요.

전체 글

News

Language

Mobile

IoT

WEB

AI & ML

Cloud

Network

System

Database

Algorithm

Tistory Skin

ETC

취업 및 공부

사는얘기

지난글...(안쓰는 글)
: 폴더 형식의 카테고리 (디자인이 적용된 경우)
: 리스트 형식의 카테고리 (디자인이 적용되지 않은 경우)저는 디자인이 입혀지지 않은 밑에 방식으로 만들어보도록 하겠습니다.
기본 틀 잡기
<aside class="right_side">
<!-- 카테고리 -->
<s_sidebar_element>
<section>
<h3>카테고리</h3>
</section>
</s_sidebar_element>
</aside>
저번 글에서 section > h3 부분의 디자인 중복이 될거 같아서, css를 약간 수정했습니다.
/* 변경 전 */
aside.left_side section h3 {
font-size: 1em;
padding: .5em;
}
/* 변경 후 (.left_side 제거) */
aside section h3 {
font-size: 1em;
padding: .5em;
}.left_side를 제거 함으로써, 중복된 디자인을 또 적을 필요가 없어졌습니다.
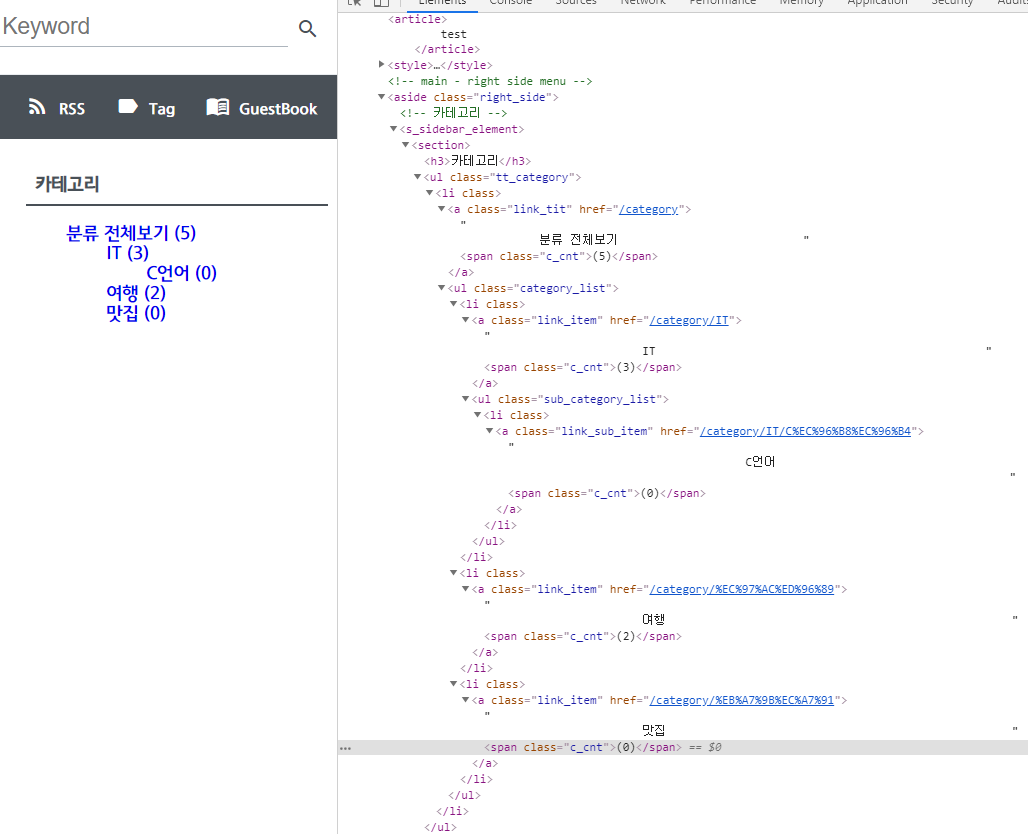
티스토리 html 구조 파악
태그를 하나 넣었더니 리스트를 다 만들어주는데, 만들어진 리스트의 구조가 어떻게 되어 있는지 확인해봅시다.
확인 과정에서 크롬 브라우저의 개발자 환경을 이용하려고 합니다. (원하시는 브라우저로 확인하셔도 됩니다)

<ul class="tt_categroy">
<!-- 최상위 카테고리 -->
<li>
<a class="link_tit" href="...">분류 전체보기
<span class="c_cnt">(num)</span>
</a>
<ul class="category_list">
<!-- 상위 카테고리 -->
<li>
<a class="link_item" href="...">상위 카테고리
<span class="c_cnt">(num)</span>
</a>
<ul class="sub_category_list">
<!-- 하위 카테고리 -->
<li>
<a class="link_sub_item" href="...">하위 카테고리
<span class="c_cnt">(num)</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>이렇게 리스트 안에 리스트를 넣고 또 리스트를 넣는 방식으로 이루어져 있습니다.
ul (class: tt_category)
└─ li
└─ ul (class: category_list)
├─ li
├─ a (class: link_item)
└─ span (class: c_cnt)
└─ ul (class: sub_category_list)
└─ li
├─ a (class: link_sub_item)
└─ span (class: c_cnt)이 구조를 이용해서 CSS를 입혀보도록 합시다.
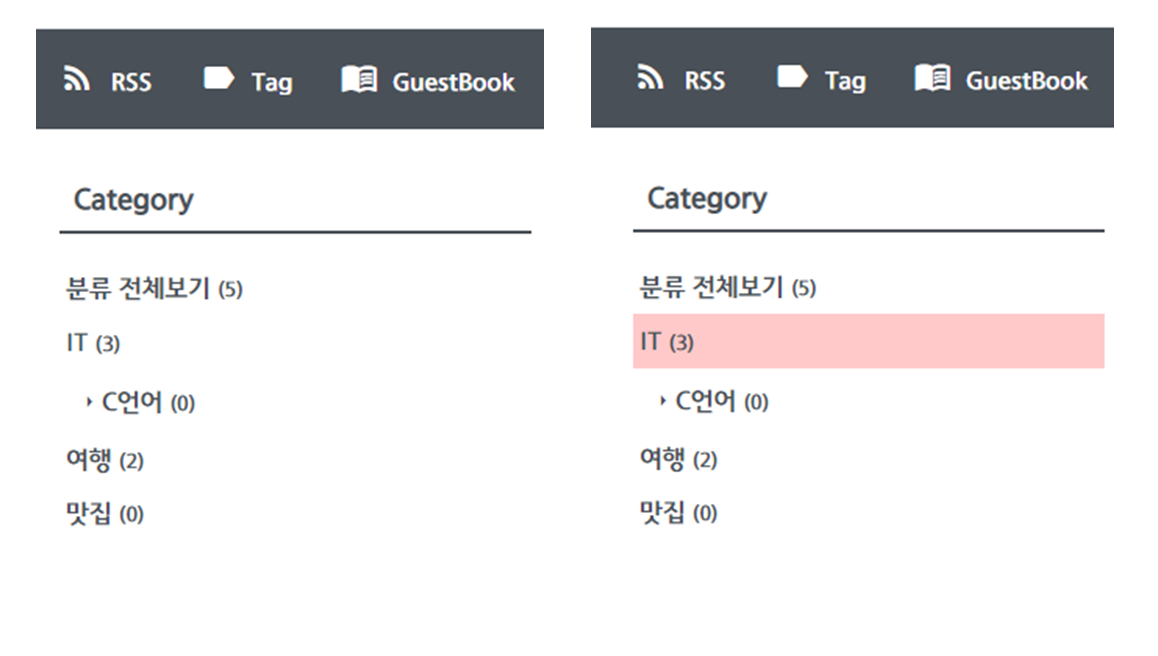
색상 CSS
카테고리 항목에 마우스를 올리면 색상이 변하도록 하여 가독성을 높였습니다.
/* white theme - aside - right side menu - category */
ul.tt_category > li a.link_tit,
ul.tt_category ul.category_list > li a.link_item,
ul.tt_category ul.sub_category_list > li a.link_sub_item {
/* category a tags */
color: #495057;
}
ul.tt_category > li a.link_tit:hover,
ul.tt_category ul.category_list > li a.link_item:hover,
ul.tt_category ul.sub_category_list > li a.link_sub_item:hover {
/* category a tags */
background-color: #ffc9c9;
}
구조 CSS
/* main - aside - right side menu - category */
ul.tt_category .c_cnt {
/* 글의 개수는 공통되는 부분이므로 */
/* 코드 반복을 줄이도록 합시다. */
font-size: 0.8em;
}
ul.tt_category,
ul.tt_category ul.category_list,
ul.tt_category ul.sub_category_list {
/* 방해되는 padding, margin 값 리셋 */
padding: 0;
margin: 0;
}
ul.tt_category > li a.link_tit,
ul.tt_category ul.category_list > li a.link_item,
ul.tt_category ul.sub_category_list > li a.link_sub_item {
display: block;
font-size: 0.9em;
}
ul.tt_category > li a.link_tit {
/* 분류 전체보기 */
padding: .5em .25em;
}
ul.tt_category ul.category_list > li a.link_item {
padding: .5em .25em;
}
ul.tt_category ul.sub_category_list > li a.link_sub_item {
padding: .5em 1em;
}
ul.tt_category ul.sub_category_list > li a.link_sub_item:before {
/* 하위 리스트 앞에 모양 넣기 */
content: "‣";
display: inline-block;
}

내용이 길어질 거 같으니, 다음 글에 이어서 만들도록 하겠습니다.
관련 글
2019/08/24 - [Tistory Skin/작업 Log] - 티스토리, 메인 컨텐츠 영역 및 레이아웃 만들기 (html, css, js)
티스토리, 메인 컨텐츠 영역 및 레이아웃 만들기 (html, css, js)
이제 사이드 메뉴와 본문 글이 보여지는 메인 컨텐츠 영역을 만들어 봅시다. 일단 화면 구성은 반응형 웹 방식으로 만들겁니다. 브라우저의 크기에 따라 3단 레이아웃 2단 레이아웃, 스택(?) 레이아웃으로 나눌려..
hongku.tistory.com
2019/08/24 - [Tistory Skin/작업 Log] - 티스토리, 사이드 메뉴 만들기 (html, css, js)
티스토리, 사이드 메뉴 만들기 (html, css, js)
저번에 이어서 왼쪽 사이드 메뉴를 만들어 봅시다. 왼쪽 사이드 메뉴에는 기본적으로 블로거에 대한 정보를 보여줄 예정입니다. 블로거 이름 블로거 사진 블로거 SNS 등의 contact 할 수 있는 정보 copyright (보..
hongku.tistory.com
'Tistory Skin > 작업 Log' 카테고리의 다른 글
| 티스토리 사이드 메뉴 만들기 (댓글, 태그 클라우드) #4 (1) | 2019.08.25 |
|---|---|
| 티스토리 사이드 메뉴(최신 글, 인기 글) 만들기 #3 (0) | 2019.08.24 |
| 티스토리, 사이드 메뉴 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리, 메인 컨텐츠 영역 및 레이아웃 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리 네비게이션 바(Navigation Bar) 만들기 (html, css, js) (2) | 2019.08.24 |








최근댓글