신규 블로그를 만들었습니다!
Ref. Flutter 설치 및 환경 설정
2019/12/08 - [Mobile/Flutter] - Flutter (플루터) Window 환경에 설치하기
Flutter (플루터) Window 환경에 설치하기
플루터 윈도우 환경에 설치하기 1. 구글에서 정의한 최소사양 운영체제: 윈도우 7 이상(64bit) 저장공간: 400MB (IDE 또는 개발도구의 용량은 별도) 도구: 윈도우 파워쉘 5.0 또는 그 이상의 버전 (윈도우 10이상..
hongku.tistory.com
1. Flutter App 생성
아래 명령어를 이용하여 App을 생성합니다.
C:\dev\tutorial\flutter>flutter create myapp
Flutter가 정상적으로 설치되고 환경 구축이 되었다면 아래와 같은 화면이 나옵니다.
All done!
[√] Flutter is fully installed. (Channel stable, v1.9.1+hotfix.6, on Microsoft Windows [Version 10.0.18363.476], locale
ko-KR)
[√] Android toolchain - develop for Android devices is fully installed. (Android SDK version 29.0.2)
[√] Android Studio is fully installed. (version 3.5)
[√] VS Code is fully installed. (version 1.40.2)
[√] Connected device is fully installed. (1 available)
In order to run your application, type:
$ cd myapp
$ flutter run
Your application code is in myapp\lib\main.dart.
실제로도 디렉토리가 생성됐는지 확인합니다.

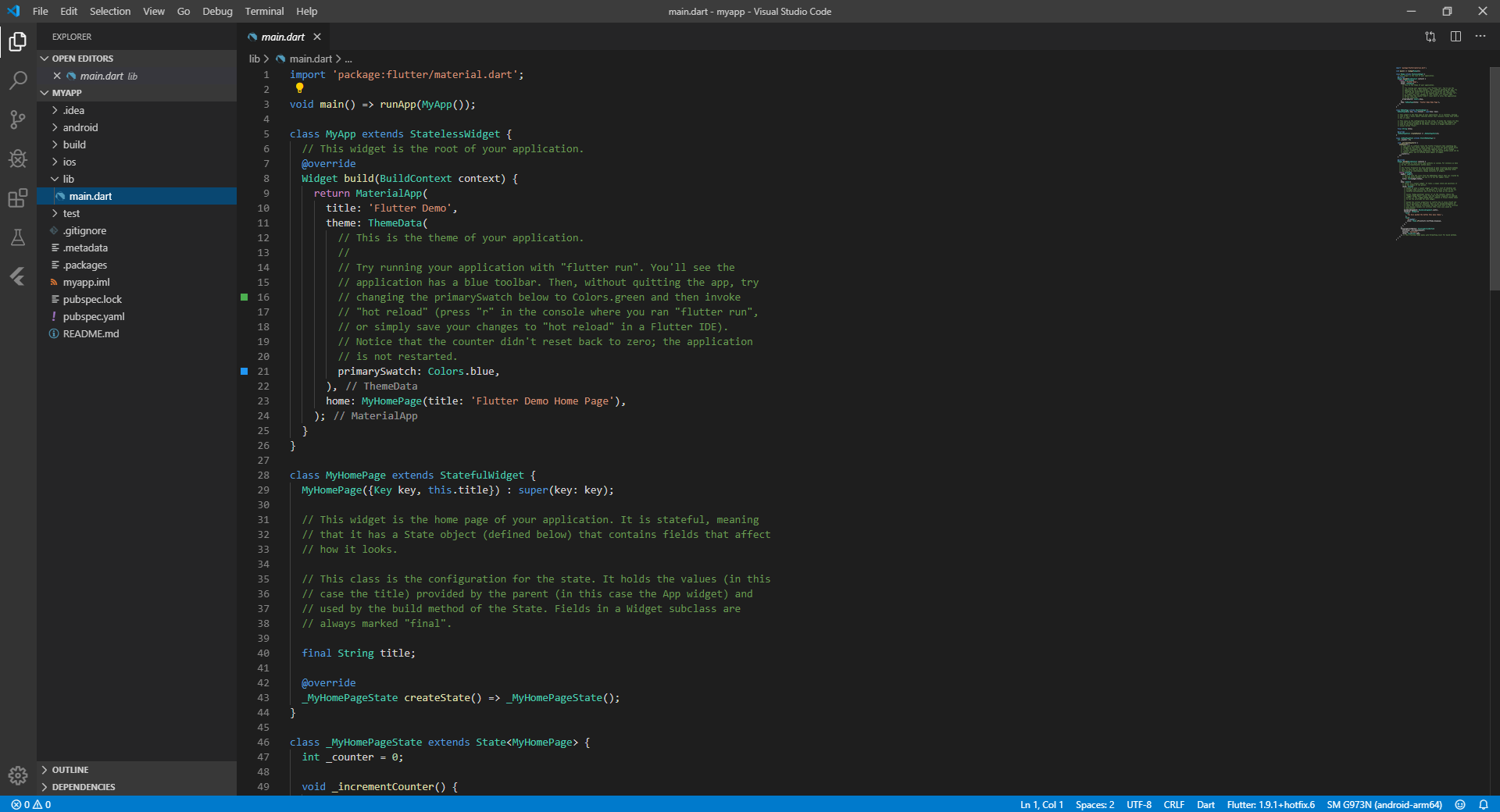
참고로 앱의 코드는 lib/main.dart에 위치해있습니다. 코드블록이 무슨 역할을 하는지, 파일 상단의 주석을 통해 알 수 있습니다.

2. App 실행
C:\dev\tutorial\flutter>cd myapp
C:\dev\tutorial\flutter\myapp>flutter runApp을 실행하는데 시간이 조금 걸립니다.

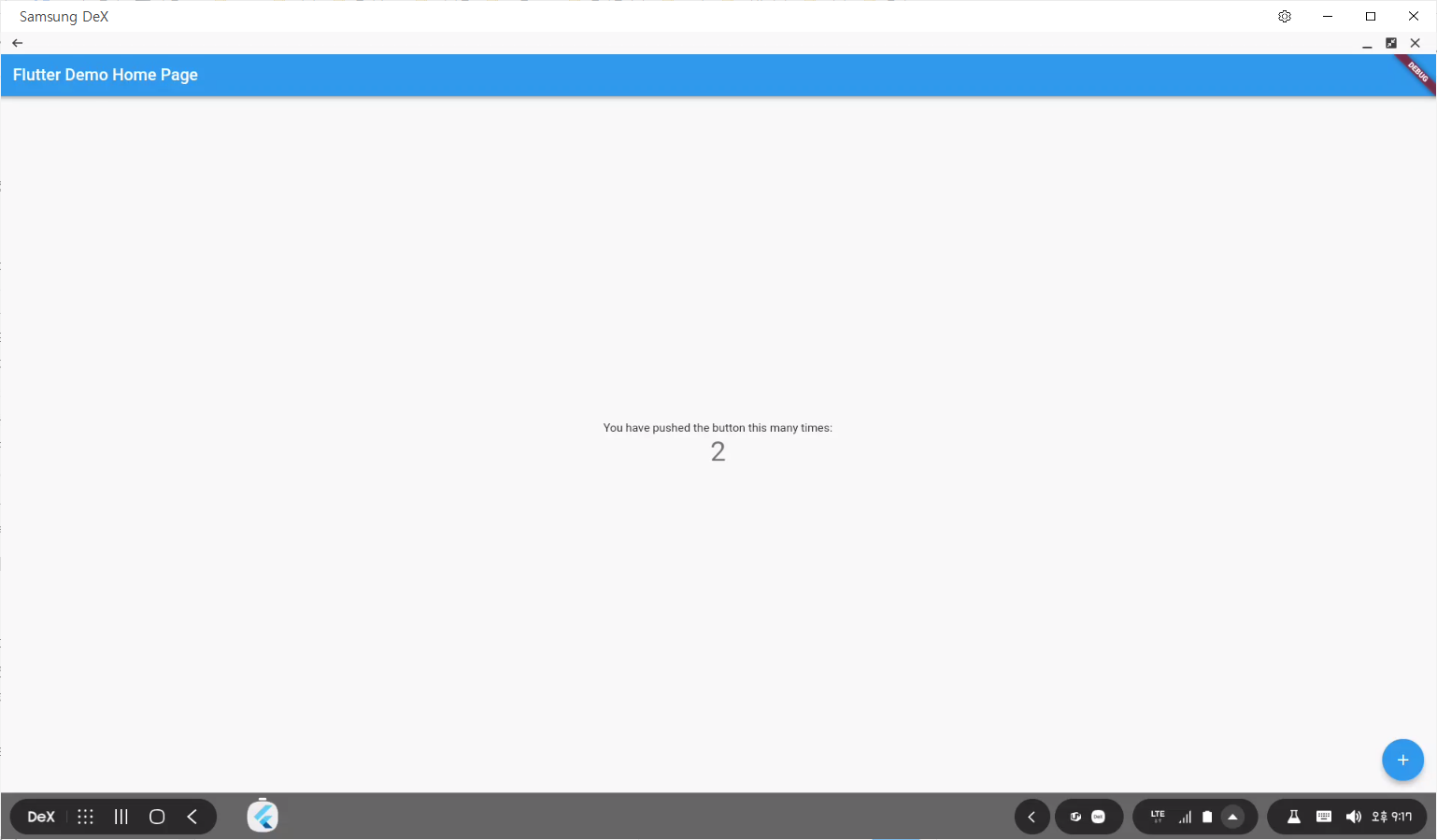
정상적으로 실행되는것을 확인했습니다.
2.1. 간단한 수정
lib/main.dart 에서 간단하게 내용을 수정합니다.
...
children: <Widget>[
Text(
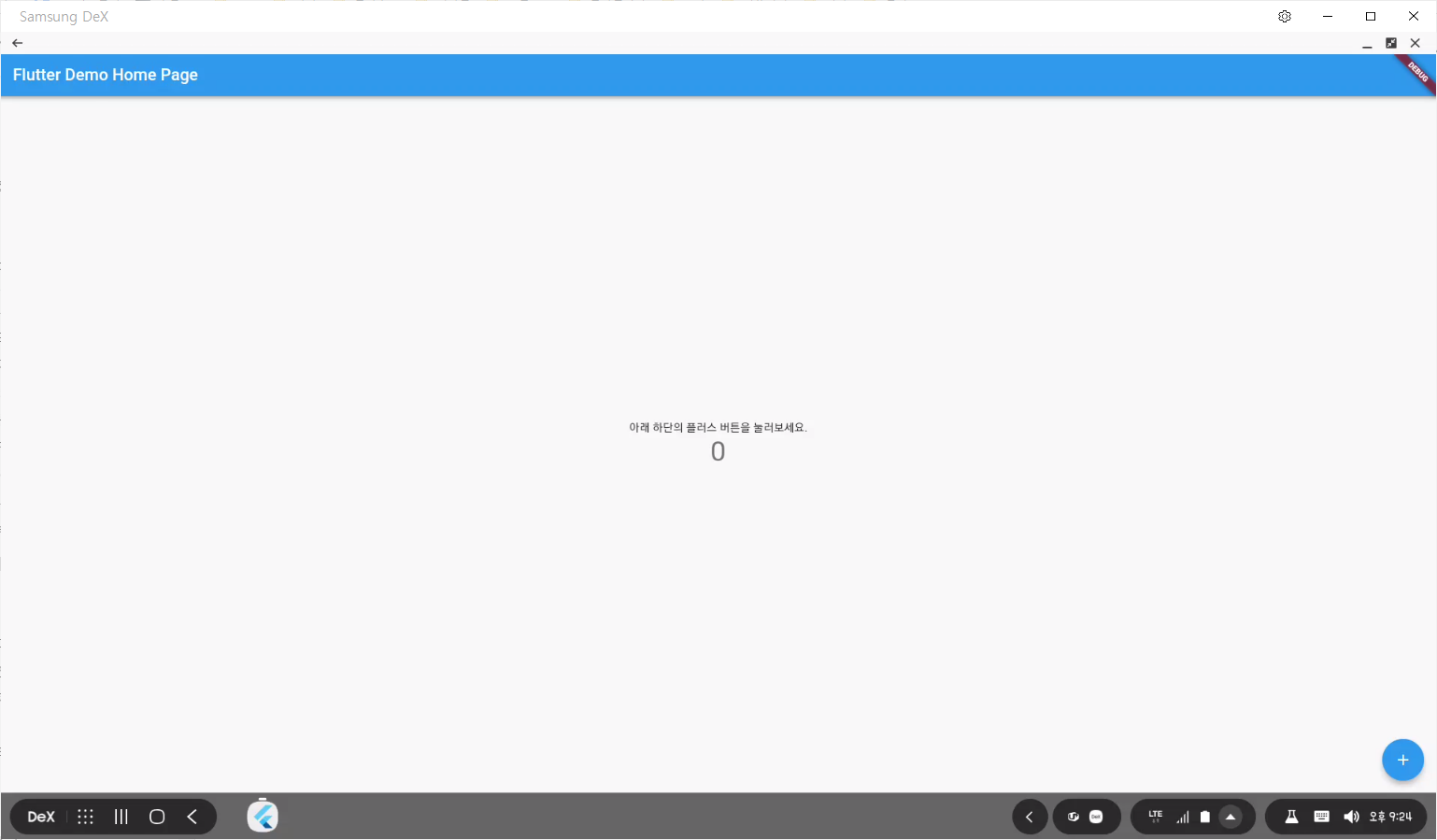
'아래 하단의 플러스 버튼을 눌러보세요.',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
...
수정이 끝나면 terminal 창에서 'r' 버튼을 눌러 reload 합니다. (반드시 앱이 켜진 상태에서 해야합니다)

Reference
https://flutter-ko.dev/docs/get-started/test-drive?tab=terminal
시운전
이 페이지는 템플릿을 활용하여 새로운 Flutter 앱을 만들고, 실행하고, 앱을 변경한 후 hot reload를 하는 방법을 설명합니다.Flutter 앱을 작성 및 제작, 실행하기 위한 개발 도구를 선택하세요.
flutter-ko.dev
'Mobile > Flutter' 카테고리의 다른 글
| Flutter로 무한 스크롤 List View 만들기 (0) | 2019.12.08 |
|---|---|
| 플루터(flutter) 외부 패키지 가져오기 (0) | 2019.12.08 |
| 플루터(Flutter)로 Hello World 찍어보기 (0) | 2019.12.08 |
| Flutter (플루터) Window 환경에 설치하기 (0) | 2019.12.08 |








최근댓글