신규 블로그를 만들었습니다!
들어가기 전에
참고로 글쓴이는 웹 프런트와 관련해서 독학을 했기 때문에 "왜 저렇게 비효율적으로 하지?"와 같은 생각이 들 수도 있고... 어설픔이 있을 수 있으니 양해 바랍니다. (관심 어린 지적과 질문은 적극 환영하므로, 댓글 달아주세요)
헤더 구조
블로그 레이아웃에서 빠질 수 없는 헤더(header) 영역을 만들어 보려고 합니다.
생각하는 디자인은 맨 왼쪽에는 로고(Logo)가 들어가고, 나머지 영역은 검색 창(search bar)으로 만들어 보려고 합니다.
사전 준비
Google Material Icon
예전에는 웹 폰트 아이콘을 font-awesome 아이콘을 사용했지만 CDN 속도도 느리고, 다운받아서 한다고 로딩 속도가 전혀 개선되질 않더군요. 그래서 이번에는 Google Material Icon을 사용해보려고 합니다.
Google Material Icon 웹사이트 링크
https://material.io/resources/icons/?style=baseline
Resources
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
CDN 주소 링크를 해주세요. (이게 끝인가? 싶을 정도로 간단하게 끝났습니다. 이제 사용만 하면 됩니다)
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
대략적인 틀 구성
우선은 header안에 로고와 검색창이 들어가야 하므로, header 태그 안에 div 태그 2개를 생성하겠습니다.
<!-- header -->
<header>
<!-- header - LOGO -->
<div class="hd_logo">
<h1><a href="https://hongku.tistory.com/">IT에 취.하.개.</a></h1>
</div>
<!-- header - search area -->
<div class="hd_search">
<s_sidebar_element>
<s_search>
<input type="text" name="" value=""
onkeypress="if (event.keyCode == 13) { }" />
<button type="button" onclick="" class="submit">
<i class="material-icons">search</i>
</button>
</s_search>
</s_sidebar_element>
</div>
</header>그리고, 공통적으로 적용할 css는 미리 코딩해놓겠습니다.
/* Common */
html, body {
font-family: "Youth", "Noto Serif", "serif";
padding: 0;
margin: 0;
font-size: 18px;
}
a, button {
transition: all .2s ease-in-out;
cursor: pointer;
}
a {
text-decoration: none;
}
button {
outline: none;
border: none;
}

CSS
이번에는 디자인을 입히도록 하겠습니다. 저는 flex-box 를 이용하여 만들 예정입니다. 그리고 헤더는 항상 화면 상단에 고정 시키고 싶기 때문에 sticky 를 이용할겁니다.
CSS의 경우는 나중에 테마 변경 기능을 위해, 색상에 대한 CSS와 디자인에 대한 CSS를 나눠서 작성했습니다.
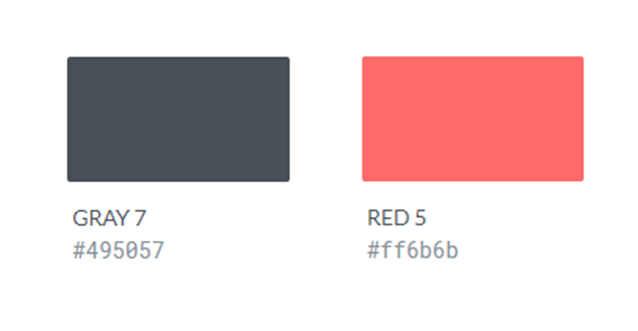
색상 CSS
색상은 기본적으로 기본 폰트 색상은 검정(#495057)으로 설정하고, 하이라이트 색상은 레드 계열(#ff6b6b)의 색상으로 설정했습니다.

/* white theme */
/* white theme - header */
.th_white_theme header {
background-color: #ffffff;
border-bottom: 1px solid #e9ecef;
}
.th_white_theme header .hd_logo h1 a {
color: #495057;
}
.th_white_theme header .hd_logo h1 a:hover {
color: #ff6b6b;
}
.th_white_theme header .hd_search s_sidebar_element input {
border-bottom: 1px solid #adb5bd;
color: #495057;
}
.th_white_theme header .hd_search s_sidebar_element input:focus {
color: #ff6b6b;
}
.th_white_theme header .hd_search s_sidebar_element button{
color: #495057;
}
.th_white_theme header .hd_search s_sidebar_element button:hover {
color: #ff6b6b;
}
디자인 CSS
/* header */
header {
position: sticky;
top: 0;
left: 0;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
header .hd_logo {
padding: 0 1em;
}
header .hd_logo h1 {
font-size: 2em;
}
header .hd_search {
flex: 1;
padding: 0 .5em;
}
header .hd_search s_sidebar_element {
display: flex;
align-items: center;
}
header .hd_search s_sidebar_element input {
outline: none; /* 눌렀을때 테두리에 나오는 파란색 하이라이트 제거 */
border-top: none;
border-left: none;
border-right: none;
font-size: 1.25em;
padding-bottom: .25em;
flex: 1;
transition: all .2s ease-in-out;
}
header .hd_search s_sidebar_element button {
width: 40px;
background-color: transparent; /* 부모와 같은 색상 */
}
@media 쿼리
반응형 웹을 위해 크기에 맞게 CSS를 작성합니다.
모바일이나 테블릿 환경에서는 로고를 숨겨, 본문 내용이 최대한 덜 가려지도록 하겠습니다. (검색창은 글을 보다가 검색을 하고 싶을 수 있으니 그대로 놔두겠습니다)
/* large */
@media screen and (max-width: 1024px) {
/* header */
}
/* middle media */
@media screen and (max-width: 768px) {
/* header */
header {
border: none !important;
}
header .hd_logo {
/* 모바일 화면에서는 검색창만 보일 수 있도록 로고를 없애기 */
display: none;
}
header .hd_logo h1 {
font-size: 1.25em;
}
header .hd_search {
flex: 1;
padding: .75em .25em;
}
header .hd_search s_sidebar_element input {
font-size: 1em;
}
}참고로, 768px 크기의 @media 쿼리에서는 header의 border 값에 !important를 적용했습니다. 그 이유는 위에서
.th_white_theme header 보다 우선순위가 낮아, 적용이 되지 않기 때문에 강제로 적용했습니다.
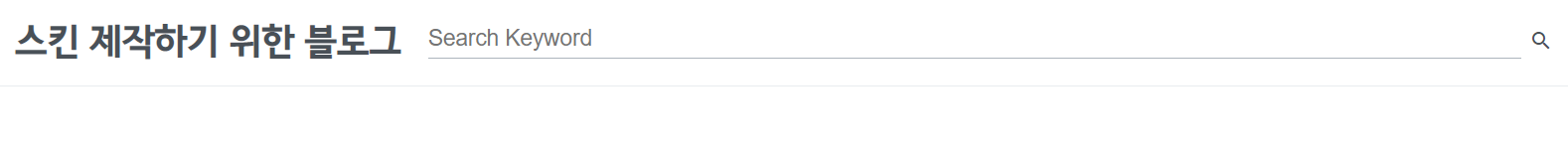
HTML
<!-- header -->
<header>
<!-- header - LOGO -->
<div class="hd_logo">
<h1><a href="https://hongku.tistory.com/">IT에 취.하.개.</a></h1>
</div>
<!-- header - search area -->
<div class="hd_search">
<s_sidebar_element>
<s_search>
<input type="text" name="" value=""
onkeypress="if (event.keyCode == 13) { }"
placeholder="Search Keyword" />
<button type="button" onclick="" class="submit">
<i class="material-icons">search</i>
</button>
</s_search>
</s_sidebar_element>
</div>
</header>html 코드 조금 수정했습니다.



관련 글
2019/08/06 - [Tistory Skin/작업 Log] - 티스토리 스킨 개발을 위한 준비(2019.08.06)
티스토리 스킨 개발을 위한 준비(2019.08.06)
평소에 프런트엔드 쪽에 관심이 많아서 따로 공부도 하고 웹 페이지도 만들어보고 했었다. 이렇게 하다보니 웹에 대해 어느 정도 알게 됐고, 티스토리 블로그(현재 블로그) 스킨도 백지부터 만들어보곤 했다. (사..
hongku.tistory.com
'Tistory Skin > 작업 Log' 카테고리의 다른 글
| 티스토리 사이드 메뉴(카테고리) 만들기 #2 (1) | 2019.08.24 |
|---|---|
| 티스토리, 사이드 메뉴 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리, 메인 컨텐츠 영역 및 레이아웃 만들기 (html, css, js) (0) | 2019.08.24 |
| 티스토리 네비게이션 바(Navigation Bar) 만들기 (html, css, js) (2) | 2019.08.24 |
| 티스토리 스킨 개발을 위한 준비(2019.08.06) (2) | 2019.08.06 |







최근댓글